Cum aranjez bannerele pe două coloane în sidebar
Cum poziţionez imagini în post, orizontal, vertical
Table înseamnă tabel. Cunoaşterea modului în care se scrie un table în cod HTML direct în post la WordPress este deosebit de utilă atunci când doresc să poziţionez nişte elemente în post cum doresc, să am controlul total asupra lor.
O altă situaţie des întâlnită este atunci când doresc să aşez bannerele din sidebar pe două coloane verticale (sau câte două pe un rând), bineînţeles dacă lăţimea sidebarului permite acest lucru, caz în care editez cu notepad codul respectiv direct în fila sidebar.php
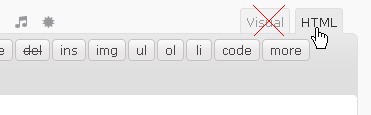
În primul caz, dacă doresc să scriu orice fel de cod în post trebuie selectată în wp-admin opţiunea “HTML”. Dacă vreau s-o scot de tot se poate din wp-admin/profile, se bifează “Disable visual editor”.
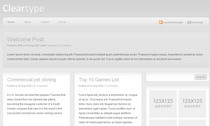
Mai jos avem un table care conţine 2 imagini pe orizontală şi două pe verticală. Fără fond colorat, fără border.
Pentru a insera acest table am utilizat codul de mai jos, care poate fi folosit aşa cum este atât într-un post, cât şi la aranjarea de bannere în sidebar. El este scris într-un anume fel, ceva cât se poate de simplist, fără elemente custom, care în cazul utilizării în post ar fi restricţionate oricum de CSS-ul temei.
<div align="center">
<table width="220">
<tr>
<td>
<img src="http://www.site.ro/folder/poza1.jpg">
</td>
<td>
<img src="http://www.site.ro/folder/poza2.jpg">
</td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>
<img src="http://www.site.ro/folder/poza3.jpg">
</td>
<td>
<img src="http://www.site.ro/folder/poza4.jpg">
</td>
</tr>
</table>
</div>
Unde fiecare element înseamnă:
<div align="center"> – div de poziţionare table în centrul postului
<table> – început table
<tr> – început rând
<td> – început coloană
</td> – sfârşit coloană
</tr> – sfârşit rând
<tr><td> </td><td> </td></tr> – un rând gol de doua coloane pentru a crea un spaţiu pe verticală între imagini (in sidebar se poate utiliza si <br><br> în loc de rând gol)
</table> – sfârşit table
</div> – sfârşit div centru
width=220 – lăţime table în pixeli pe orizontală, am folosit o valoare ceva mai mare decât suma lăţimilor pozelor pentru a crea un spaţiu pe orizontală între imagini.
• Prin analogie se poate modifica codul exemplificat în funcţie de numărul de coloane şi rânduri dorit.
Mai pot utiliza la wordpress în post următoarele elemente:
<table bgcolor="#FF0000"> – pentru a seta un background colorat, (culoarea exprimată în HTML).
<table background="http://site.ro/folder/imagine.jpg"> – pentru a seta un background o imagine oarecare, (dacă imaginea este mai mică în dimensiuni decât table, aceasta se va repeta pe orizontală şi verticală).
<tr height="200"> – stabilirea unei înălţimi custom pentru un anume rând.
• Restul elementelor care contribuie la crearea unui table “Full Custom”, precum border, border-color, padding, margin, position, align, formatare font, etc, se pot configura numai prin intermediul CSS, prin adăugare şi configurare parametrii în fila style.css din folderul temei. Subiectul este vast, ar putea face parte dintr-un tutorial viitor.
• În acest tutorial, cum e precizat şi în titlu am descris doar ce e testat şi merge la wp în post fără a modifica sau a crea conflicte cu css-ul temei.